Allgemein
Print.css – debugging in Google Chrome
Wie entwickelt man eine print css ? Oder wie findet man einen Fehler darin ? Da in den den üblichen Browsern die print.css nicht angezeigt wird versagen die normalen Debugmöglichkeiten.
Natürlich kann man im Debugger die printcss als screen css laden und dann debuggen, allerdings muss man das nach jedem Seitenrefresh wieder tun. Wer will das schon ?
Print.css debugging mit Google Chrome
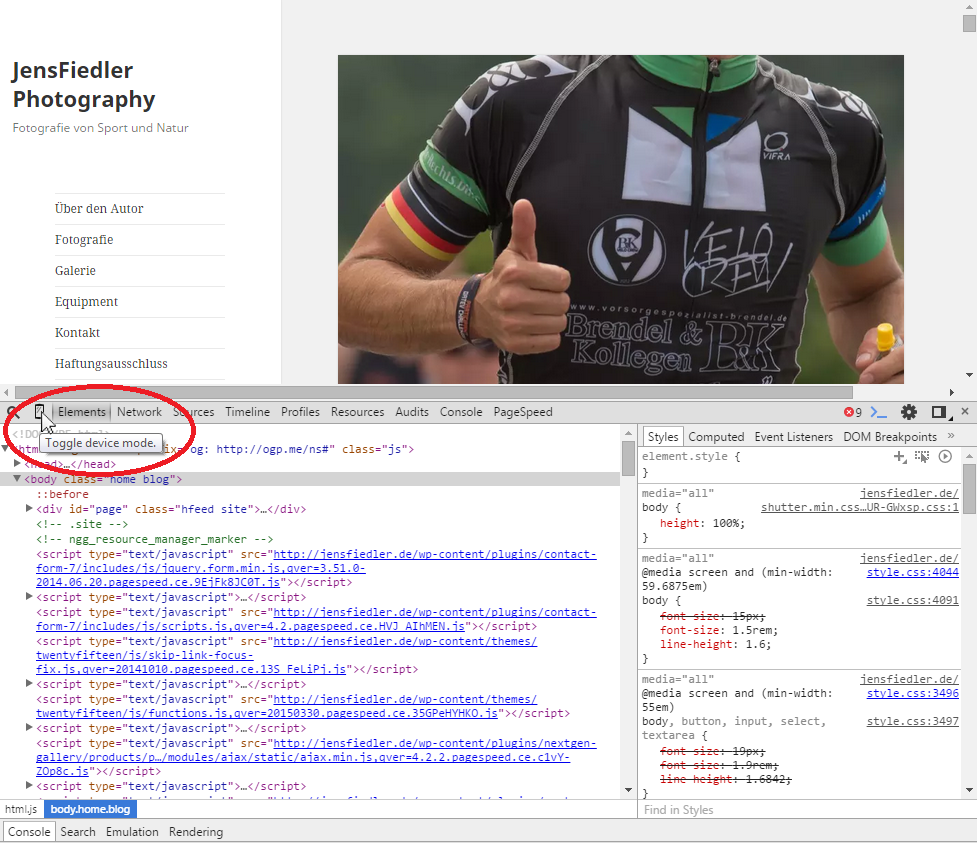
Eine möglichkeit schafft hier der Google Browser Chrome, wenn auch etwas versteckt: