Wie entwickelt man eine print css ? Oder wie findet man einen Fehler darin ? Da in den den üblichen Browsern die print.css nicht angezeigt wird versagen die normalen Debugmöglichkeiten.
Natürlich kann man im Debugger die printcss als screen css laden und dann debuggen, allerdings muss man das nach jedem Seitenrefresh wieder tun. Wer will das schon ?
Print.css debugging mit Google Chrome
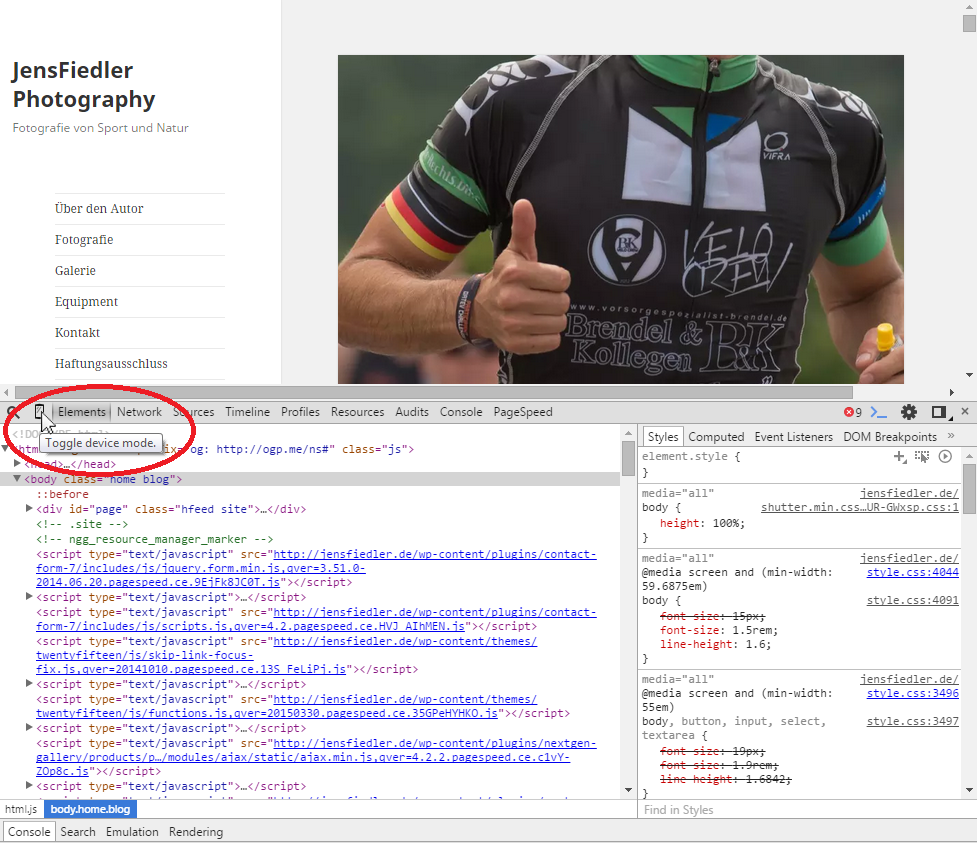
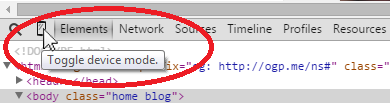
Eine möglichkeit schafft hier der Google Browser Chrome, wenn auch etwas versteckt:
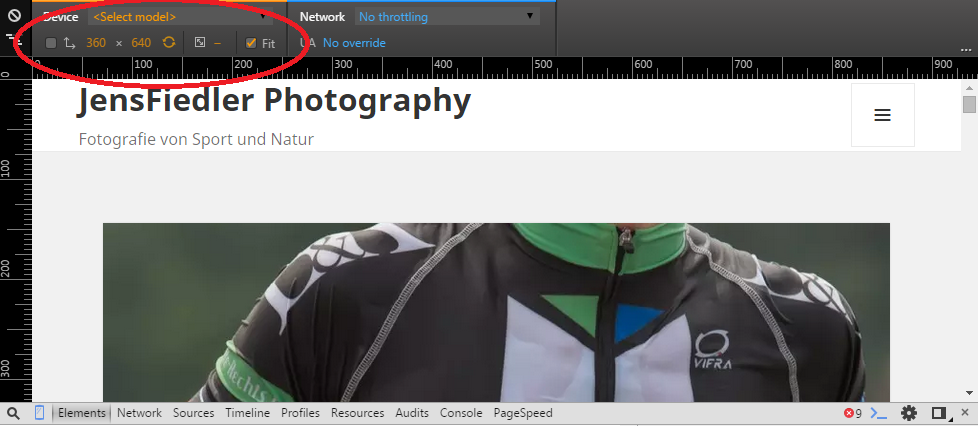
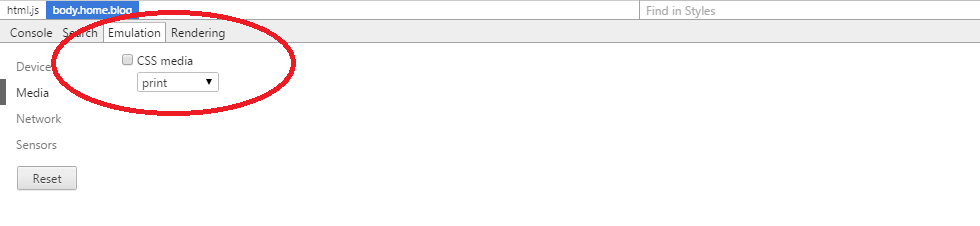
Oben links können nun, wenn gewünscht, vorkonfigurierte Geräte (Diverse Smartphones) ausgewählt werden und auch die Grösse emuliert werden (linke Checkbox).
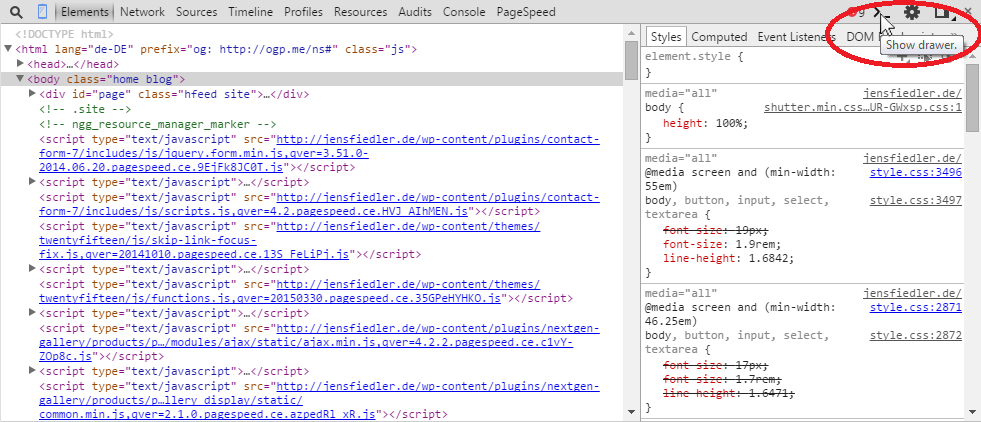
Unten sollte nun die Console eingeblendet sein. Ist dies nicht der Fall kann sie so eingeblendet werden (Show drawer):
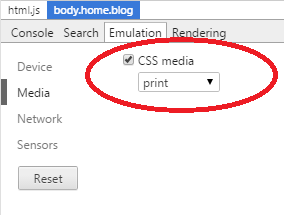
Et voilá, die Website erscheint im Printlayout ! Leicht abweichungen kann es beim Druck dann noch geben, die größten Mängel kann man aber so schoneinmal beseitigen.
Gleichzeitig kann man über diese Vorgehensweise nicht nur die print.css sondern jegliche spezielle css testen. Einfach statt „print“ eine der anderen Varianten wählen.
Und nicht zuletzt kann man über die Geräteauswahl gleich einen (simulierten) Eindruck der eigenen Webseite auf verschiedenen Bildschirmgrössen oder Geräten bekommen.








0 Kommentare