Für einige Anwendungsfälle reichen leider die möglichkeiten der Freitextfelder in Shopware nicht mehr aus. Das kann schlicht an der mangelden Übersicht liegen, oder daran das es schlicht nur 20 Stück gibt und die bereits besetzt sind.
Hier bietet es sich an das Backend in den Artikeldetails entsprechend per Plugin zu erweitern. Das komplette Demo Plugin gibts unten bei den Links zum Download.

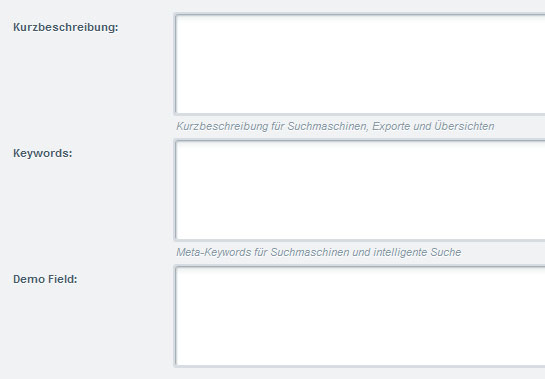
Zusatzfeld in den Stammdaten des Artikels, als einfaches Textfeld
Die Anlage eines solchen Feldes ist eigentlich nicht schwer, einige Dinge müssen aber beachtet werden.
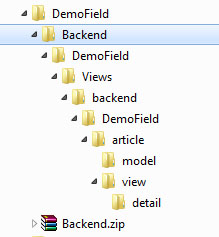
Plugin Struktur

Plugin Grundgerüst
Hier der Aufbau des Demo Plugins. Der Name „DemoField“ ist hier wichtig weil es gleichzeitig Ordnername und Klassenname ist. Im blau markierten Ordner „backend“ liegt der Ordner mit dem Pluginnamen, darin die Bootstrap.php.
Hier wird die Logik implementiert.
Der Klassenname ist nach einem simplen Schema aufgebaut, und folgt der Ordnerstruktur.
class Shopware_Plugins_Backend_DemoField_Bootstrap extends Shopware_Components_Plugin_Bootstrap
Steht hier der falsche Name klappt nichts. Deshalb unbedingt auf die Konsistenz der Namen achten !
Hauptmethoden der Klasse:
- install()
- uninstall()
- getInfo()
- update()
- getVersion()
- getLabel()
- getCapabilities()
Install
Die Installationsmethode beinhaltet die Definition der Datenfelder, Events etc.
Die Liste der Events ist in der Shopware Wiki einzusehen, wobei man sich hier öfters auf die Suche im Quellcode einlassen muss weil man trotzdem nicht gefunden hat was man sucht.
Die Namenskonvention für zusätzliche Felder ist simpel:
Shopware()->Models()->addAttribute(
’s_articles_attributes‘,
‚test‘,
‚DemoField‘,
‚varchar(255)‘,
true,
NULL
);
Attribute:
- Tabellenname (siehe Datenbank)
- Kürzel des Entwicklers (Shopware hat „swag“)
- Name des Feldes
- Typ des Feldes
Statt „varchar“ für den Datentyp wäre z.B. auch „mediumtext“ zulässig.
Events
Jedes Event benötigt eine Funktion innerhalb des Plugins die aufgerufen wird.
$this->subscribeEvent(
’sArticles::sGetArticlesByCategory::after‘,
‚onCategory‘,
0
);
Das Event „sGetArticlesbyCategory“ wird z.b. In der Produktlisting aufgerufen. „::after“ bedeutet wir wollen die verarbeiteten Daten dieser Funktion bekommen und erweitern. Das ganze geschieht in der Funktion „onCategory“.
Verarbeitende Funktionen
$articles = $args->getReturn();
foreach ($articles[’sArticles‘] as $articleKey => $articleValue) {$id = $articles[’sArticles‘][$articleKey][„articleID“];
$sqlQuery = „SELECT test_DemoField FROM s_articles_attributes WHERE articleID=“.$id.“ AND test_DemoField != ““;
$articles[’sArticles‘][$articleKey][„test_DemoField“] = Shopware()->Db()->fetchOne($sqlQuery);
}$args->setReturn($articles);
Der Code an sich ist recht selbsterklärend.
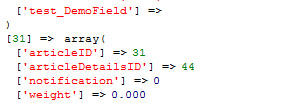
Die Daten(Array) der vorher aufgerufenen Funktion „sGetArticlesbyCategory“ werden, abgerufen und um das Feld „test_DemoField“ pro Produkt erweitert. Dafür wird aus der Datenbank entsprechend die Informationen bezogen.
Hier ist WICHTIG: Shopware trennt NICHT zwischen Basisartikel und Variantenartikel. Erstellt man einen Artikel, und legt dazu Varianten an bekommen diese in der Datenbank auch die selbst hinzugefügten Felder, auch wenn man sie nicht sehen kann. Ändert man nun die Varianten vorauswahl werden allerdings die Daten der Variante geladen. Effekt davon ist das die selbst erstellten Felder im Backend leer sind.
Deswegen hier der fix:
AND test_DemoField != ““
Zum Schluss wird das geänderte Array zurückgegeben.
Ist das Plugin installiert (Backend->Plugin Manager->Plugin manuell hinzufügen) sollte Shopware das erst einmal bestätigen. Das geschiet in der rechten oberen Ecke mit einer schwarzen Hinweisbox.

Hier sollte nun auch von den vorhandenen Plugins (Shopware Erweiterungen) das Plugin „Debug“ installiert und aktivert werden.
Zusammen mit Firefox, Firebug und Firephp ist so ein Debugging möglich und man kann auch sehen das die Variable vom Plugin im Frontend zur Verfügung gestellt wird.

Nach diesem Schema kann das Backend&Frontend beliebig erweitert werden.
Download des Demo Plugins:
Links

4 Kommentare
Pratik Parikh · 5. März 2014 um 11:33
Have you any plugin for add more fiedls for backend category also ?
Jens Fiedler · 5. März 2014 um 12:50
You want to add fields to the Category ?
You can use the 6 available free text fields.
For other changes you need a plugin, but i dont have this one in the moment, but i think its simple. Adding the fields is the same like in the article. You just have to use another controller.
You have to extend the /category/view/category/tabs/settings.js, ans add another field with your desired xtype (text field, textarea, wysiwyg).
Laura · 14. Juli 2014 um 12:07
Hi,
weißt Du auch, wie man so ein selbst angelegtes Attribut in der Artikelliste im Backend anzeigen lassen kann?
Jens Fiedler · 14. Juli 2014 um 19:07
Hi,
das geht leider nicht mit Shopware Bordmitteln sondern nur per Plugin. Allerdings gibt es hierzu recht wenig Dokumentationen :/